これは はてなエンジニア - Qiita Advent Calendar 2024 - Qiita16日目の記事です。
昨日は![]() id:mizdraさんのJavaScript で GraphQL サーバーの技術選定をする際の登場人物でした。
id:mizdraさんのJavaScript で GraphQL サーバーの技術選定をする際の登場人物でした。
はてなエンジニア - Qiita Advent Calendar 2024 - Qiitaqiita.com
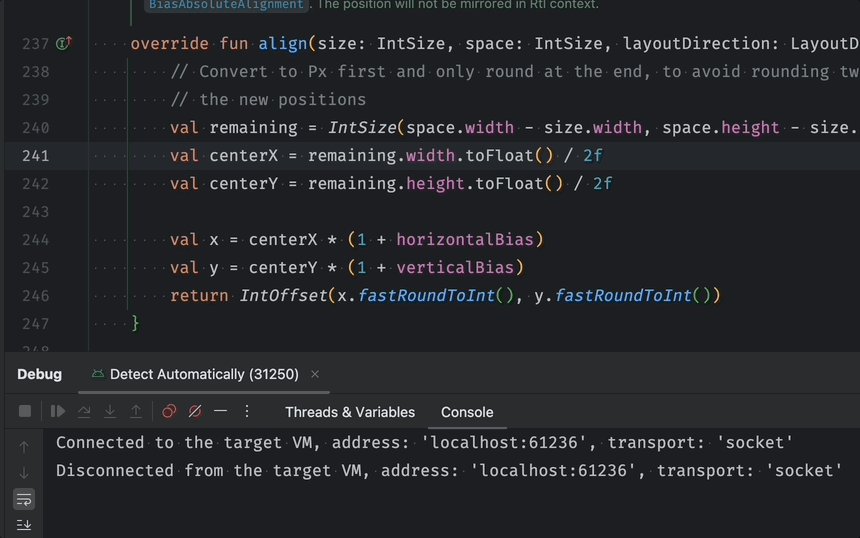
Android アプリに限らず、アプリケーションを開発していく中ではプログラムをブレーク(任意の箇所で一時停止)させて、色々な調べ事をするのはごく一般的。Android Studio ではアプリケーションがブレークすると自動的に Debug window が開く。

ツールバーにはプログラムの再開やステップイン、ステップアウトなど一通りの必要なアクションは並んでいるものの、人によってはこの並び順が好みではなかったり、More の中にまとめられている項目を常に出しておきたいんだけど、ということもある。

実は、ここはカスタマイズできるということはあまり知られていないかもしれない(自分もこの間まで知らなかった)。
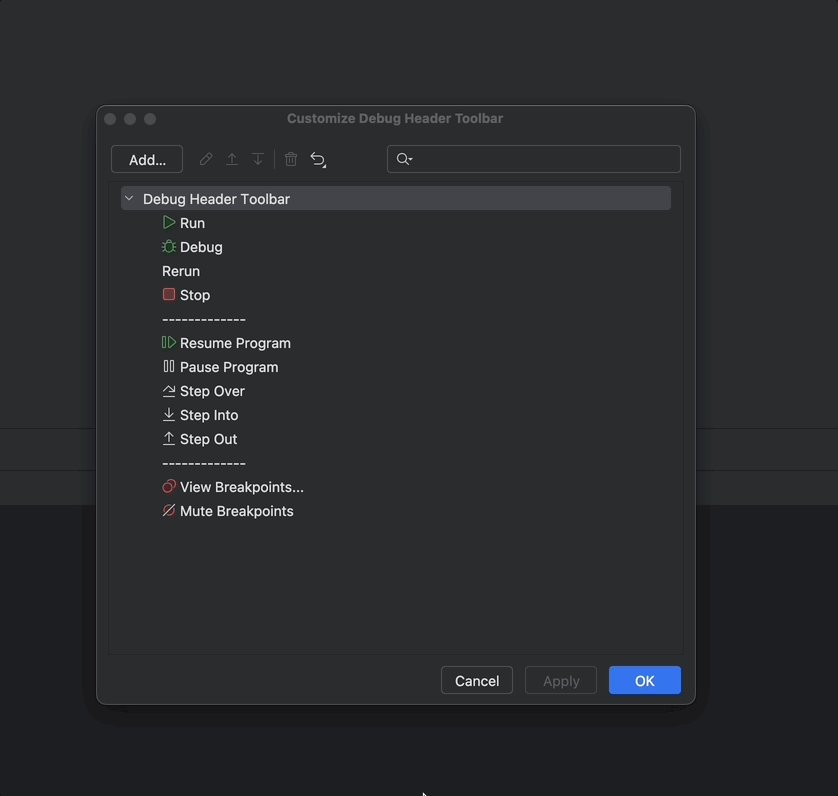
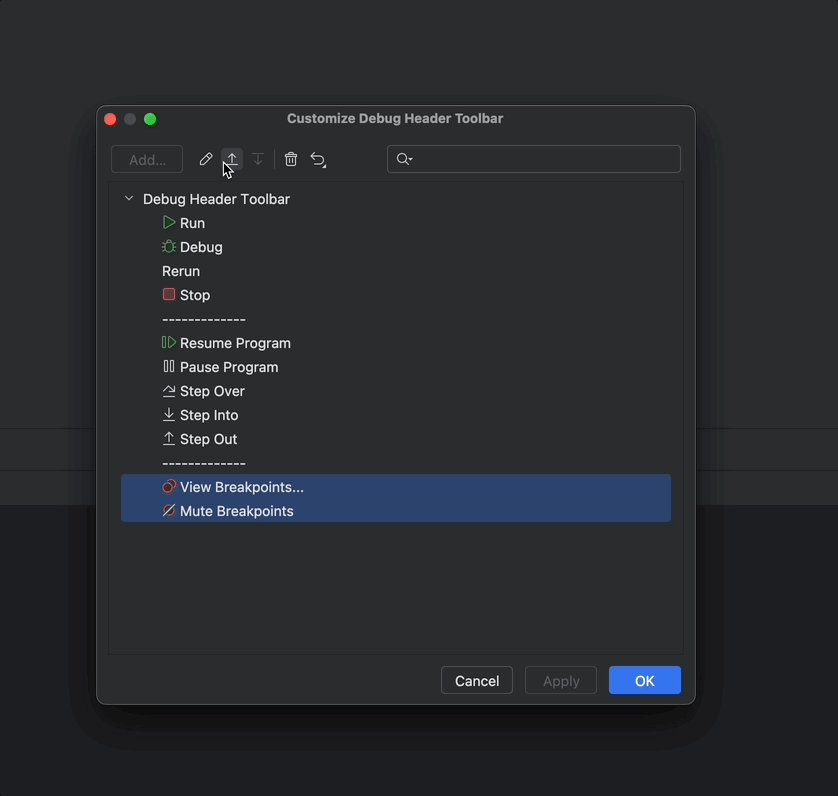
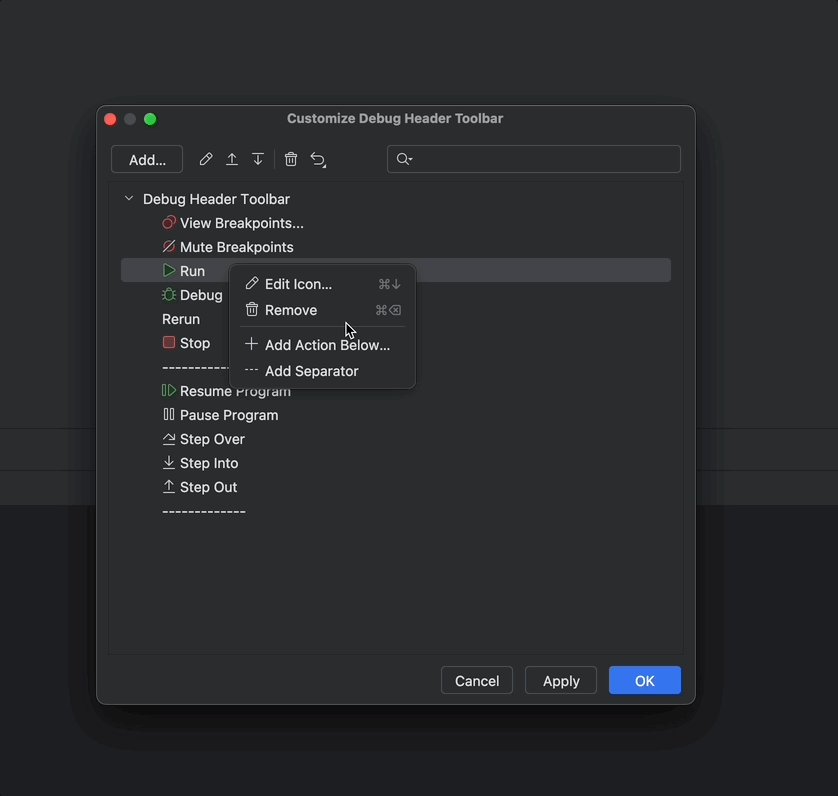
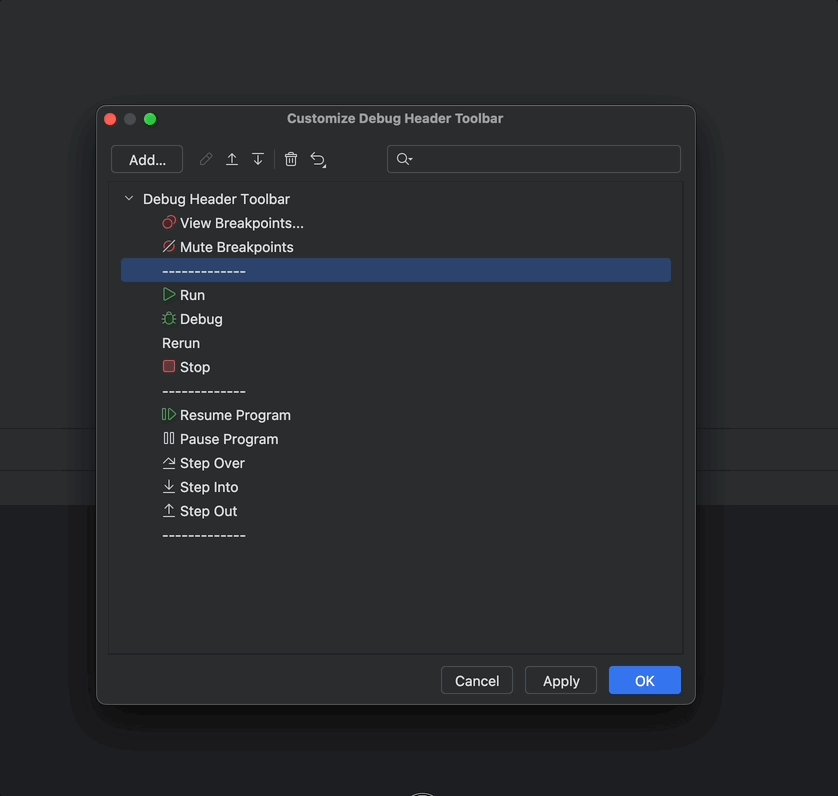
アクションが並んでいるエリアを右クリックすると Customize Toolbar という項目が出るので、それを選ぶと Customize Debug Header Toolbar が開く。ここから自分が欲しい項目を追加したり、削除、並び替えはもちろん、セパレーターも好きなように配置することができる。


項目追加は上部の Add ボタンをクリックする。
先ほどの More に隠れていたものだけでなく、それ以外にも様々なアクションを追加することができる。とはいえ Debug window で有効にならないアクションを置いても嬉しさは少ないので、基本的には Main Menu -> Run -> Debugger Actions -> Debugging Actions もしくは一階層目にある Debugger Actions の中身が主な選択肢になると思う。

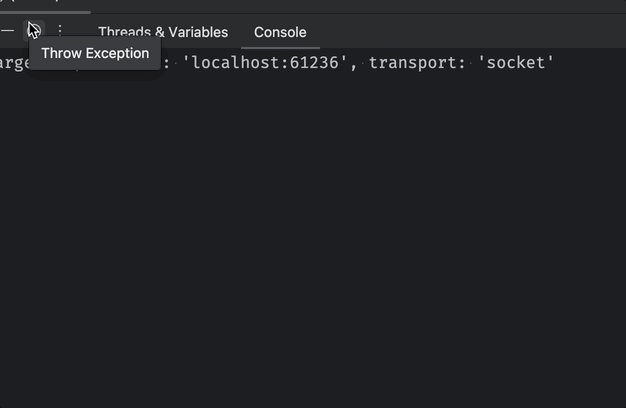
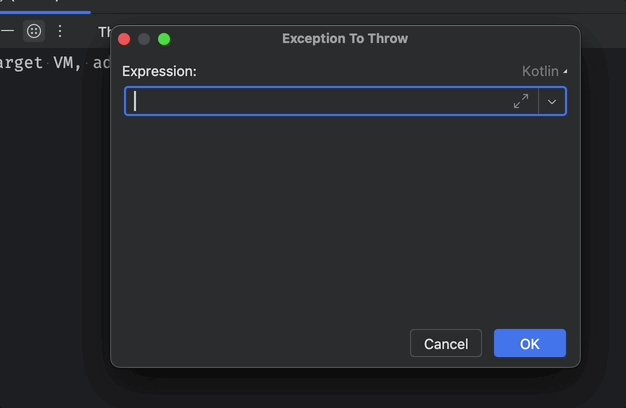
例えば Thrown Exception を置けば、コードに変更を加えることなく任意の例外を投げるウインドウを呼び出せて、例外が想定通りキャッチできているか、うまくいかないパターンがないか調べることができる。

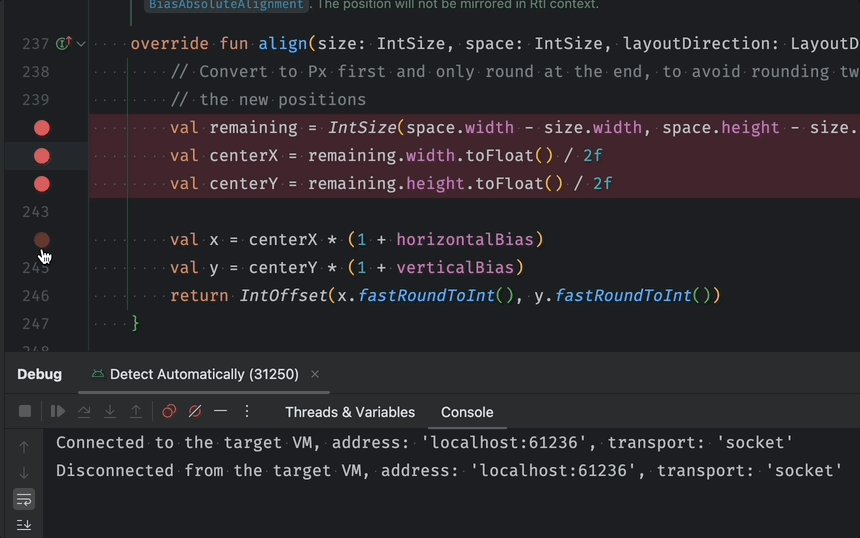
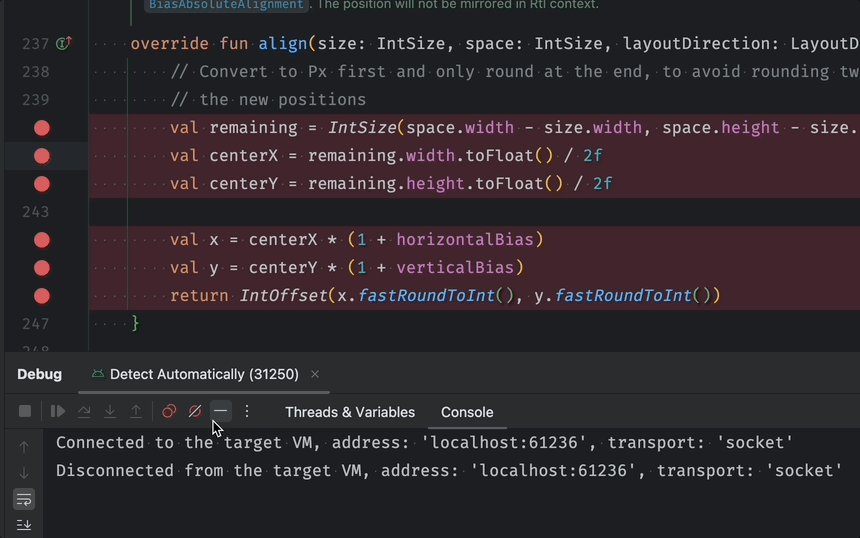
あるいは Remove All Breakpoints を置けば、ブレークを沢山貼ってハチャがメチャメチャになってしまっても1クリックでリセットしてしまうことができる。

デフォルトのアイコンでは分かりにくいこともあるので、このように Remove のアイコンを割り当ててみた。自前で用意した PNG / SVG を適用することも可能なようだ。

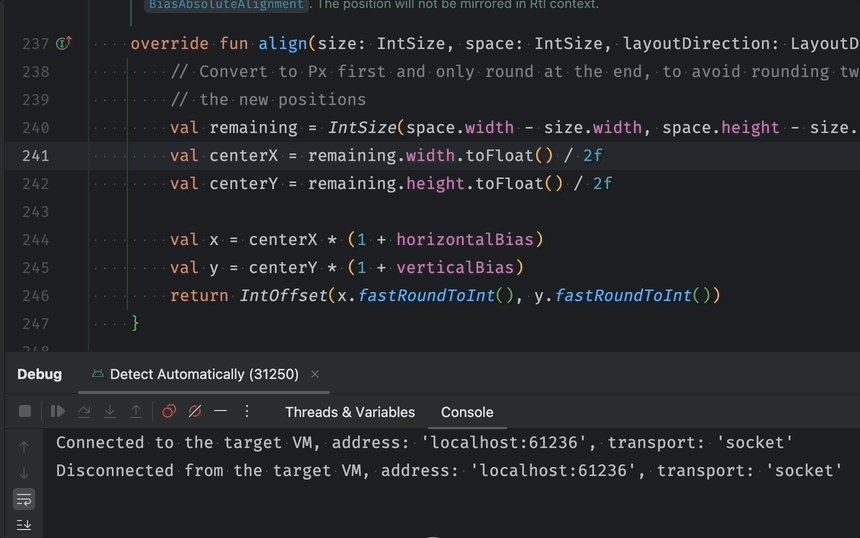
区切り線は、何個でも Add Separator できるものの連続した Separator は UI 上に変化はなく、残念ながら区切りを強調するとかそういうことには使えなかった。

このように Debug window のツールバーは、デフォルトのままでは微妙に手が届かないところを自分好みにカスタマイズすることができる。自身の使い方に合う最高のツールバーを作ろう。
はてなエンジニア - Qiita Advent Calendar 2024 - Qiita 明日の担当は ![]() id:r4wxii です。お楽しみに。
id:r4wxii です。お楽しみに。