その日のトレチケタイムテーブルの ID 取れた pic.twitter.com/y73A8IxhiW
— バトルプログラマー柴田智也 (@tomoya_shibata) 2015, 10月 2cheerio-httpcli を利用した WEB スクレイピングが上手く進んでいるので、順調に解析が進んでいる。 ベタで設定した任意の日のタイムテーブルパターンを取得し、各グループごとの時間割取得まで。
その日に応じた動的な取得処理や、定期取得はこれから作り込む。document.querySelector() みたいなことがさくっと出来なくて苦戦中。ここら辺、少し違うのだろうか。
→ 外部ファイルを html に読み込ませて実現した。クソッタレ設計になっているので React.js に頼るべきだったかもしれない。
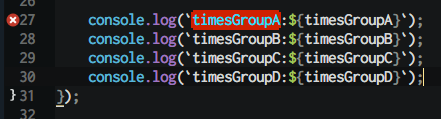
node.js 上で稼働し、配布時にはパッケージングされることを思い出して、ES6 の機能も活用してみることにした。 とりあえず Template Strings を。

ES6 の文法を理解できない ESLint がブチ切れている貴重なシーン*1
JS を書くときのコーディングスタイルは Google JavaScript Style Guide に原則則っているので、通常の文字列をシングルクオートで括る自分には見たときのシルエットがややこしいかもしれない。そこら辺がどうかは、実際に使ってみて体感していくしかない。
Google JavaScript Style Guide
https://google.github.io/styleguide/javascriptguide.xml
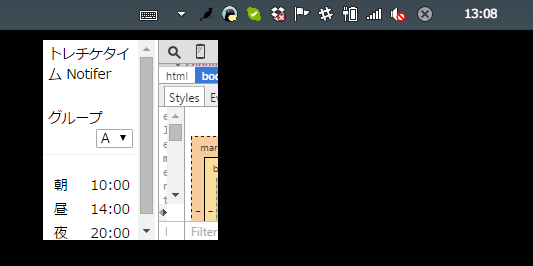
昨日、できなくて困っていた開発ツールウィンドウの表示が出来た。

ちょっと待って、狭い。
*1:別に貴重でもない